Barely greater than per week has passed by since Figma’s first APAC convention occurred, and the post-adrenaline remains to be kicking in.
For a lot of Asians and other people residing midway across the globe, having the chief of digital design come nearer to us have been pleasant. I used to be no exception, as a result of regardless of repeating the identical product releases in Config 2024, the important thing factors solely reinforces what I knew a few week earlier than.
Listed below are the three massive bulletins in a number of phrases: UI redesign, Figma AI, and Figma Slides (or Flides). In comparison with final yr’s launch of the Dev Mode, which I had written about earlier than, this yr’s launch was extra tactical and anticipated.
Sure, Figma is certainly getting extra complicated with the addition of recent enhancements taking place each month; thus, the decision for a easier UI is nearly obligatory for the reason that final time it did an overhaul was when the product was first launched.
And sure, regardless of Figma being late within the slides sport with PowerPoint, Google slides and Canva dominating the market, it solely made sense to create a income mannequin out of this if most Figma customers are already creating Figma presentation slides, with numerous ache. In any case, if 3.5 million slide decks have been created in Figma final yr, Figma Slides felt like a pure extension to incentivize extra individuals to make use of one platform to carry everybody collectively. At a value, in fact.
Which leaves us with Figma AI.
Clearly, each tech firm has jumped on the AI bandwagon since emergence of LLM in late 2022, so at what level would Figma take part in these conversations? It seems that Figma did ship on these expectations, and so they had went massive with AI on this yr’s launch.
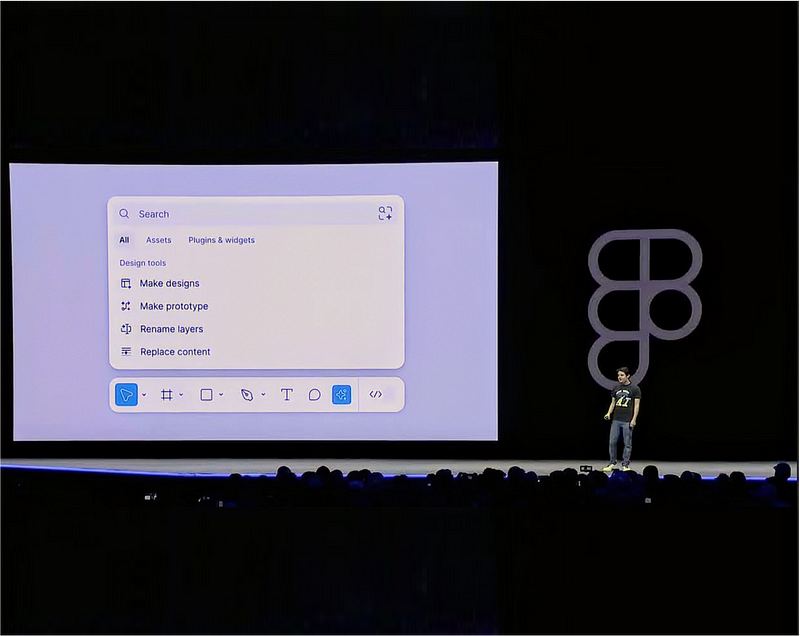
4 massive AI options have been introduced in Config24
- Make designs: giving customers the superpower to generate mockups based mostly on a number of sentences as a immediate.
- Rename layers: Figma AI would additionally rename the garbled names of your layers (e.g., Rectangle 459, Group 372).
- Make prototype: quite than linking numerous mundane paths manually, Figma AI connects all logical paths with a click on.
- Exchange content material: Figma AI intelligently fills up placeholder texts with related microcopies.
And there have been many nifty options, like a visible seek for icons, screens, UI kits, and eradicating backgrounds. The everyday form of AI features that we see these days.
So how do individuals really feel about Figma AI?
Lunch throughout the convention and chats with fellow designers confirmed one factor. Figma AI is definitely helpful, particularly when it’s good to discover what it’s good to get began. The satisfying cheers might nonetheless be heard in my head when renaming layers have been shared, virtually like Figma knew precisely the place the ache was for the designers.
Many design companies with small groups additionally embraced the state of affairs the place there simply ain’t sufficient fingers to supply stellar output, so if Figma AI is available in to not be “artificially clever”, however to “increase creativeness”, then these designers that I speak to will embrace this alteration.
What about me? What have been my reactions to Figma AI?
Maybe I signify the opposite half of designers who might have felt that part of the design ritual fading away. The enjoyment and ache of making these interfaces meticulously, like a woodcarver chipping away from wood blocks, appears to not matter. Gone often is the days the place meandering might result in serendipitous interactions as a result of pace is the sport, and the shopper is a hungry beast.

So comes the top sport for UI.
What terrifies me, nevertheless, isn’t my state of affairs, however many others who aspire to be designers, notably those that have switched careers, paid for programs, or invested time to be taught their craft. Inside days, does the act of studying easy methods to create flows, screens, and UI parts evaporate as a result of a immediate creates a whole display screen with variations to select from?
Then one other thought got here to thoughts.
What is going to hiring be like when Figma AI turns into widespread?
How would I, as a designer, present my credibility to my supervisor? And if I’m a supervisor, how will I now consider a brand new designer to affix my crew?
Thus, the principles of making use of for a design job or hiring a designer would require a rethink on this new world of Figma AI.
As a result of, designers not want to hold the label of pixel pushers however now want to position a distinct worth on the desk.
Likewise, design managers not want to carry on to conventional views of design experience however now must determine different types of excellence when deciding on the best crew member.
For many designers, the entry level is the design portfolio. It’s a consolidated illustration of who you’re, what you do and the way you suppose as a designer. They might be a really small a part of the hiring course of, however they’re a vital artefact for future employers, particularly design managers, to find out whether or not a designer is value deciding on for interviews.

I recall a time after I would look by way of 100 portfolios and their CVs to rent one designer. Like many design managers who’ve 100 different issues to do, it was a gruelling train as a result of skimming every portfolio was performed with particular particulars we glance out for. The format of the case examine. The comparability of aesthetics throughout the initiatives. The rationale behind creating one prototyping path over the opposite. The general supply of the design, from planning to execution. Instantly, all of that turned irrelevant as a consequence of Figma AI.
So how ought to a designer begin?
Although not exhaustive, count on to make some modifications to the design portfolio if you wish to stand out in design job functions. Evidently, a few of them acted as reminders even earlier than Figma AI existed.
1. Goodbye interface. Hiya individuals.
Most design portfolios need to carry out stunning objects, which must be one of many primary standards. Nonetheless, there is usually a state of affairs the place pristine objects and interfaces are solely proven within the absence of any customers. Little doubt there might be mentions of the customers as a writeup, however a portfolio is healthier off simply calling their designs “interface” if there isn’t any proof of the “consumer.”
Previously, designers might have gotten away with out customers as a result of their technical abilities in visible design justified their contribution. Now, with Figma AI, that justification is not as substantial. Evidently, the position of UI designers is more and more turning into irrelevant. So mimicking numerous design portfolios with a fairly homepage with no trace of consumer engagement is a positive option to recommend that every part is AI-generative.
As an alternative, let’s use a UX legislation with full impact. When German psychologist Hedwig von Restorff (1906–1962) offered members with an inventory of categorically comparable gadgets with one distinctive, remoted merchandise on the record, reminiscence for the merchandise was improved. Thus, designers can use the Von Restorff impact to enhance reminiscence recall for his or her viewers.
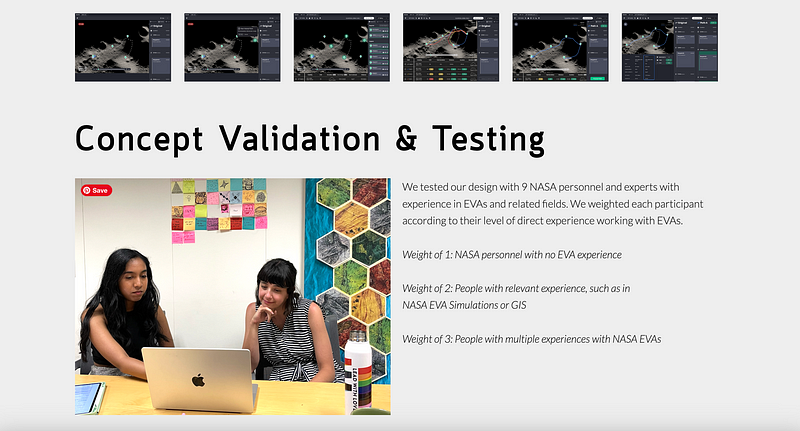
For design portfolios, planting pictures and outcomes of precise usability checks with customers create a break within the hiring supervisor’s gaze from searching numerous screens. It’s exactly the asymmetrical form of the human physique that catches consideration and leads the reader to pause and skim what’s going on.

2. Present proof for understanding complexity
Cliches similar to “much less is extra” or going for minimalism might tempt designers to additionally include a quite simple portfolio. Nonetheless, in contrast to different types of design disciplines like product or spatial, there may be at all times a degree of complexity in digital consumer interfaces as a result of human experiences will be messy.
What’s extra, simplicity not works as soon as Figma AI turns into a default for prototyping paths. Hiring managers might suspect a scarcity of vital considering when the circulate is just too easy. Contemplate the assorted situations of a consumer reserving a flight ticket, and you’ll shortly realise the combos that an individual might take to get these reserving confirmations, from group bookings, to deciding on seats, to picking totally different fare sorts.
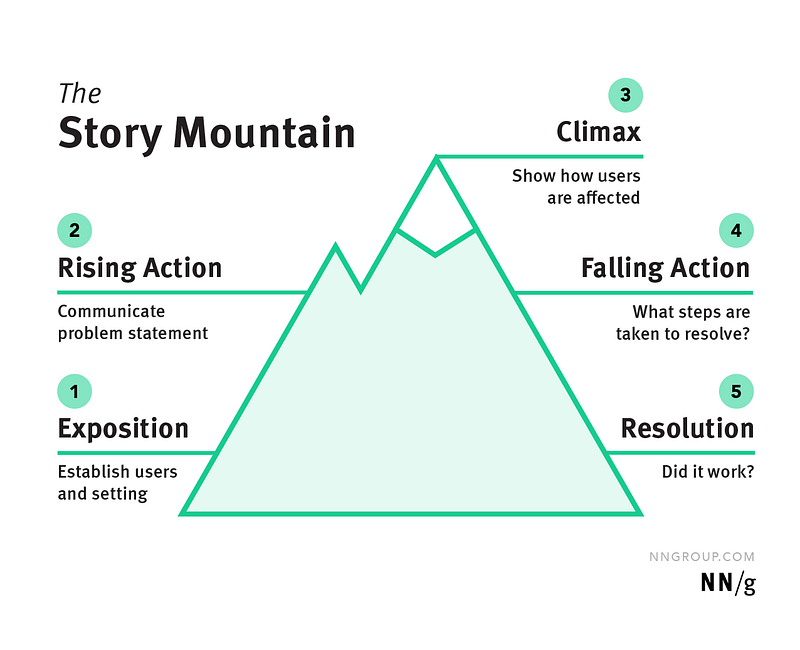
Use storytelling as your human superpower to distil complexity. As our minds gravitate in direction of tales quite than summary figures, create a narrative arc that slowly reveals the background, context, issues, actions, options, situations and ending. Design isn’t flat; there are feelings, tensions, paradoxes, and open-ended discoveries that might be felt. One of the best portfolio invitations the reader to think about themselves alongside the designer, like an artwork canvas that desires to inform a narrative. They embrace complexity but additionally current it in a palatable method for additional discussions in subsequent interviews.

3. Use real-life conditions as your unfair benefit
Design bootcamps are the primary culprits for the demise of design portfolios. One way or the other, there’s a sterile remedy to the design course of. Use a persona template. Create a journey map. Sketches first, then wireframes, then high-fidelity screens. Particularly with the junior designer place, the probability of seeing the identical formulation utilized in each portfolio is three-four occasions larger as a result of nature of group work in such bootcamps. Design portfolios grow to be predictable.
I’m additionally positive that Figma AI can generate numerous portfolio templates from a single immediate. As AI boils right down to the accuracy of the algorithm to foretell what the consumer desires from their immediate, it is going to be no shock that the majority outputs might be marginally totally different after hundreds of comparable portfolios are used as their foundational mannequin. (The truth is, Figma was just lately in bother for producing mockups too just like Apple’s proprietary screens.)
Break the mould. In most case research, a design problem tends to be offered inside a timeframe to show college students the fundamental abilities of design. If classroom workouts are the place to begin, why not prolong that have by way of precise iterations? If a shopper offered the design problem, how might you observe up with the identical shopper after the completion of the train? If not, which of their opponents might reply to your answer? What about taking these prototypes to an upcoming hackathon and getting them examined and iterated? By extending the dialog, you could be by the way prototyping your self for a future job with out realizing it.

4. Impression over outputs
As a lot as I like Figma’s worth proposition of staying within the circulate, generally it could lead on us right into a rabbit gap after we are so engrossed with the craft that we neglect the opposite essential components of the design portfolio. And as a lot as we must always have inventive freedom in any design portfolio, we should keep in mind that we’re designing for others too, and we should contemplate how our viewers is consuming our design.
The difficulty with Figma AI, or AI generally, is that it makes individuals extra insular and tired of one other tradition, concept, or particular person exterior of 1’s personal expertise. An preliminary design portfolio with none suggestions results in a bubble. Figma AI solely hardens the bubbles as a result of it leads us to complacencies the place we don’t want any additional interventions. They might want to stay in our identical rabbit gap.
As Warren Buffett would say, “Suggestions is a present.” Not solely ought to we method numerous individuals for suggestions to enhance our portfolio (and our private branding), we also needs to discover them exterior of design. Contemplate the truth that a human assets skilled or administrator will obtain your resume and design portfolio earlier than deciding whether or not to move it on to the hiring supervisor. Contemplate additionally the organisation you could be becoming a member of isn’t predominantly design-centric. They comprise of enterprise, technical, finance, advertising and marketing, and many others. The record goes on.
Try to broaden your portfolio. Add one thing else that no different designers have considered placing in. May enterprise metric come right into a portfolio? What about supply codes out of your git repository? May there be a free, downloadable template for anybody searching your portfolio? Or what about writing on a publication, like UX Collective?
Suggestions is a present. Take your portfolio to varied individuals and settings to get the best critique. The extra you perceive the viewpoint of others, the higher probabilities there are that your portfolio resonates with design managers and different stakeholders (picture supply: DBCS)

The superb factor about your design portfolio is that it’s your private house, and also you get to decide on what to do it as a result of you’re the designer. Even with Figma AI and subsequent releases from subsequent yr’s Config convention, “AI is not going to imply the demise of artists, intellectuals, or anybody else. As an alternative, it’ll imply our rebirth, however provided that we make it so,” as quoted by James Buckhouse from Sequoia.
At a current occasion titled “Portfolio Critique”, I had a volunteer alternative to mentor aspiring designers who have been searching for jobs within the difficult panorama of 2024 post-pandemic. As well as, there was a panel dialogue on which was probably the most important hiring issue: ardour, ability, or expertise.
I’m glad all of them agreed that zeal is a very powerful. Designers discover themselves by aligning their private values with their future crew’s or firm’s tradition. This has been true in lots of design groups I’ve created or labored with. The will to make a singular affect drives these designers, serving to them stand out of their work, interviews, and life.
As designers, we’ve an incredible potential to adapt and provides a brand new perspective to the neighborhood we design for. Our job functions will change, for the higher not less than.
The darkish facet of Figma’s Dev Mode
A cautionary story of Figma and the sequence of occasions that led to its newest launch on the Config23 Convention. Learn to…

References
Azarova, M. (2022, Might 15). Two Suggestions for Higher UX Storytelling. Nielsen Norman Group. https://www.nngroup.com/articles/two-tips-better-ux-storytelling/
Figma. (n.d.). What’s new from Config 2024. Figma. Retrieved July 12, 2024, from https://assist.figma.com/hc/en-us/articles/24037640924823-What-s-new-from-Config-2024
Yablonski, J. (2022). Von Restorff Impact. Legal guidelines of UX. https://lawsofux.com/von-restorff-effect/