Once I’m studying a weblog publish or a protracted internet web page, certainly one of my favourite issues to do is leap to a particular part that I need to learn first. That is made doable because of anchor hyperlinks.
Need to see what I imply? Scroll to the desk of contents beneath. Every of the matters within the desk of contents is clickable, permitting you to leap on to that part.
Fairly cool, proper? The perfect half about all of it is that it‘s tremendous straightforward to create an anchor hyperlink your self, even for those who don’t have intensive HTML information. If the HTML-speak feels complicated, simply comply with together with the real-world examples beneath.
Be aware: In case you are a HubSpot buyer, comply with these directions.
Desk of Contents
What’s an HTML hyperlink?
An HTML hyperlink is a clickable hyperlink that may be hooked up to any HTML ingredient on a webpage, comparable to a picture or textual content. These hyperlinks can be utilized to direct customers to different pages inside your website, exterior web sites, and even particular components of a webpage.
Hyperlinks are created by utilizing HTML code, which is the language used to construction your web site. Strategically using hyperlinks may help you improve the person expertise in your web site by guiding customers by way of your content material and assist them uncover associated info.
What’s an HTML anchor hyperlink?
An HTML anchor hyperlink, also referred to as a leap hyperlink, is the hyperlink that takes you to a particular a part of a webpage. Anchor hyperlinks are particularly useful for guiding customers by way of a protracted web page.
A terrific instance of that is the desk of contents I discussed above. The desk of contents makes use of anchor hyperlinks that hyperlink out to completely different sections of this weblog publish, making it simpler for readers to seek out the precise info they’re searching for.
Permitting individuals to successfully “leap” to a sure a part of a webpage could make your web site content material extra participating. It’s additionally essential for the person expertise because it makes your content material extra handy and scrollable for guests to your website — however you must be sure you do the whole lot excellent.
Exterior Hyperlinks vs. Bounce Hyperlinks
A leap hyperlink is a hyperlink that ‘jumps’ to a particular part of a web page in your web site. Exterior hyperlinks, nonetheless, are hyperlinks that direct customers to a web page on a special web site.
Anatomy of an Anchor Hyperlink
Creating an anchor hyperlink is straightforward. However it’s useful to know which HTML components are concerned and the way all of them join. These are the weather required to create an anchor hyperlink.
1. Anchor Factor
Probably the most important HTML ingredient of an anchor hyperlink is the anchor ingredient tag. That is the letter “a” with angle brackets on both facet. It seems to be like this: .
Once you add the anchor ingredient, it will possibly hyperlink to an online web page, an electronic mail tackle, a cellphone quantity, a file, or a piece of content material on the identical web page.
2. Href
Href — which stands for hypertext reference — is an attribute that specifies the vacation spot of a hyperlink on an online web page. An href attribute is often added to outline the place the anchor hyperlink ought to be directed.
3. ID Tag
The id tag is an identifier that defines a singular ingredient within the HTML. Within the case of anchor hyperlinks, the id is used to establish the part on the web page you need to hyperlink to.
When including an id to your anchor hyperlink code, it ought to look one thing like this:
Need to study extra about HTML fundamentals and CSS hacks? Obtain this free e-book full of 25 tangible ideas and coding templates.
The way to Create an Anchor Hyperlink
Now that I’ve shared the primary components that go into an anchor hyperlink, I’ll present you the best way to create an anchor hyperlink in your webpage, step-by-step.
1. Title the thing or textual content you need to hyperlink to.
In a standard linking situation, no matter you must hyperlink to has a URL of its personal. Nonetheless, on this situation, you‘re not linking to a brand new web page with its personal URL — so you must make up a reputation for the hyperlink’s vacation spot.
I‘d suggest utilizing a phrase or phrase that describes the hyperlink’s vacation spot. For those who use a phrase, use underscores between every phrase as a substitute of areas, in any other case the code will not work.
Instance
Let‘s say I’m writing a how-to weblog publish that’s full of examples. If I wished to hyperlink to a particular instance throughout the publish, right here’s what I‘d use as my object’s identify:
example_1
Now, onto the subsequent step.
2. Insert anchor hyperlink tag.
Take the identify you have chosen and insert it into a gap HTML anchor hyperlink tag.
In different phrases, exchange the crimson part of the tag beneath with the identify you selected within the earlier step:
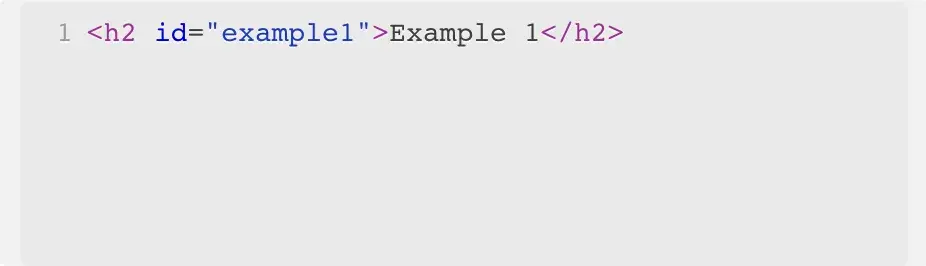
On this case, I’ve named my object “instance 1.”
Right here’s how that code seems to be in motion:

3. Add opening and shutting anchor hyperlink tags.
Place that full opening tag from above earlier than the textual content or object you need to hyperlink to and add a closing tag after.
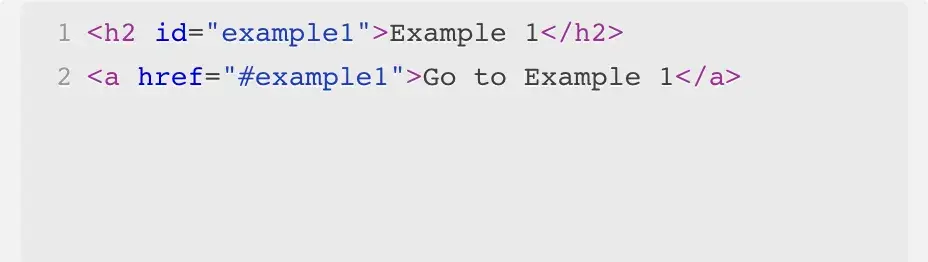
Doing this units the placement of the hyperlink. That is what your code ought to seem like now:
The item you need to hyperlink to.
4. Create the hyperlink that’ll take you to that textual content or object.
Now, go to the a part of the publish the place you‘d wish to have the hyperlink. You’ll want so as to add a typical href attribute, which signifies the vacation spot of the hyperlink. Nonetheless, within the half the place you‘d sometimes embody a URL, you’ll embody the pound image (#) after which the identify of the thing you‘re linking to. Right here’s what it seems to be like:
a href=“#INSERT_YOUR_OBJECT_NAME_HERE”>Click on right here to see the content material beneath.a>

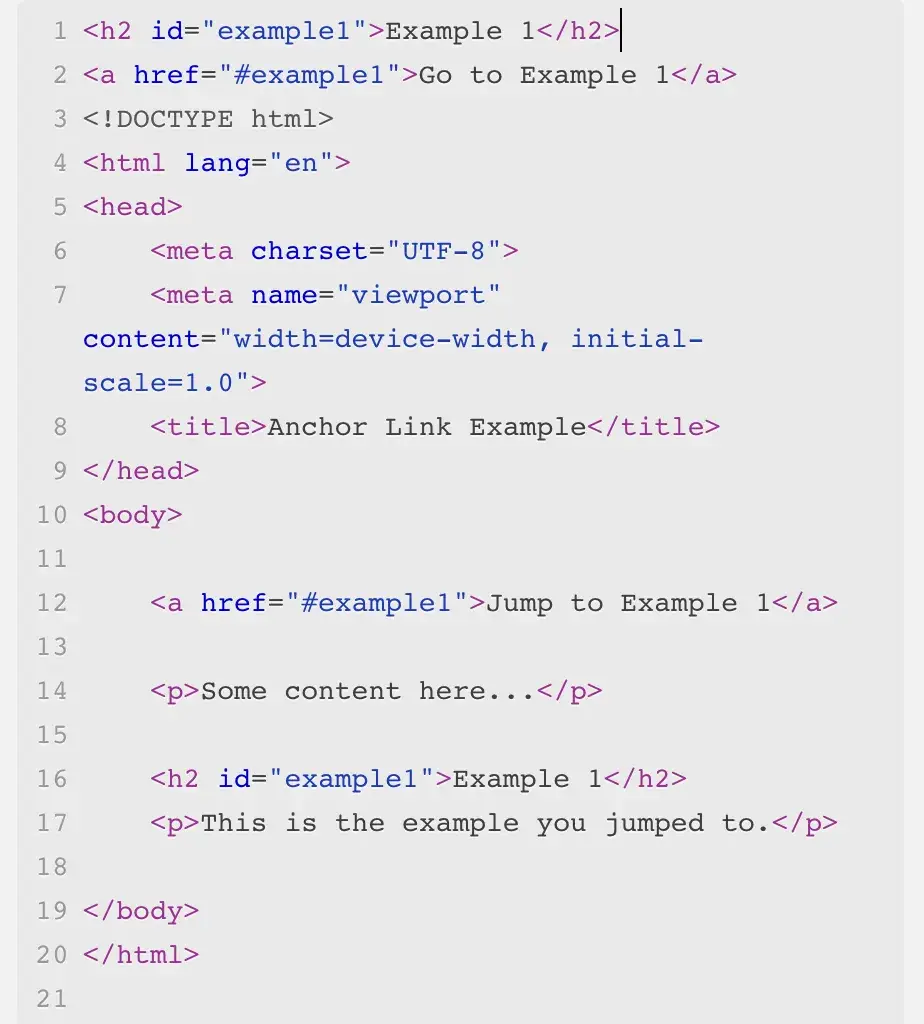
Right here is how the total code ought to look when you’re executed:

If you need a simple technique to give this a strive, strive our drag and drop web site builder at no cost.
Finest Practices for Bounce Hyperlinks
Despite the fact that creating anchor hyperlinks provides a couple of extra steps to your course of earlier than publishing a weblog publish, it will possibly make a huge impact on person expertise. Right here are some things to bear in mind while you’re creating your subsequent anchor hyperlink.
Prioritize person expertise.
Anchor hyperlinks are designed to enhance the person expertise. Creating hyperlinks that take you to a particular a part of the web page makes it a lot simpler for customers to navigate by way of your content material and discover the data they’re searching for. With out the help of anchor hyperlinks, customers might find yourself scrolling by way of the web page for a very long time, which may make them bounce.
Hold the person expertise top-of-mind when creating anchor hyperlinks. Be sure that the sections you’re linking to inside a web page make sense from a reader’s standpoint.
In the end, your prospects will recognize skimmable, easy-to-read content material and could also be extra more likely to revisit your website or make a purchase order due to it.
Hold group in thoughts.
Anchor hyperlinks might be a good way to prepare a protracted web page of content material. Take into consideration the desk of contents instance I discussed earlier. A desk of contents can improve the group of lengthy weblog posts and make it simpler for readers to seek out what they’re searching for.
I additionally use leap hyperlinks for glossary pages. You probably have a piece in your web site that options a whole bunch of phrases and definitions, including a leap hyperlink is a good way to enhance the navigation. Not solely can readers skip forward to the phrases they need to study, however leap hyperlinks may help join completely different phrases collectively.
Know when to make use of exterior hyperlinks.
It’s essential to recollect the distinction between a leap hyperlink and an exterior hyperlink.
A leap hyperlink is a hyperlink that ‘jumps’ to a particular part of a web page in your web site. Exterior hyperlinks, nonetheless, are hyperlinks that direct customers to a web page on a special web site.
It‘s a finest follow to create an exterior hyperlink when citing info from one other supply. Not solely does this give credit score the place it’s due, but it surely additionally helps customers discover extra details about the topic they’re studying about.
I Realized The way to Create Anchor Hyperlinks With Ease
For those who work with web site content material in any respect, understanding the best way to create an anchor hyperlink is a should.
Even for those who’re like me and don’t have any coding expertise, this is likely one of the best tips to study. So long as you perceive how the completely different HTML components work collectively, you may add all forms of leap hyperlinks to your content material.
In my expertise, I can let you know that linking to a particular a part of a web page is a straightforward technique to make your content material extra user-oriented. Bounce hyperlinks assist readers discover the data they want faster, which finally helps them be extra engaged together with your content material general.
Editor’s Be aware: This publish was initially printed in July 2014 and has been up to date for freshness, accuracy, and comprehensiveness.